How to create OnLoad Image Slider in Axure
Step - 1 - Place the image from Libraries and set height and width
Step - 2 - Convert to Dynamic Panel
Step - 3 - Name the dynamic panel and create the duplicate state for image slider
Step - 4 - Click on State 1, 2, 3 and change the image
Step - 5 - Select the image_slider dynamic panel , In Properties tab -> click "OnLoad"
Step - 6 - in Case Editor -> Click to add actions -> Miscellaneous -> Wait
In Configure actions -> wait - 2000 ms and click OK
Step - 7 - In Same Case 1 add other actions -> Click to add actions -> Widgets -> Set Panel State
Configure actions -> Checked "image_slider"
Select State -> Next , checked "Wrap from Last to First" , Repeat - 2000 ms and click OK
Step - 8 - Now Preview slider is working well as OnLoad / Auto sliding image
Step - 9 - Now Add bullets which indicate which image is sliding currently.
Take Box from Libraries and place it on the Image_slider Dynamic Panel and make it rounded and opacity (less ).
Step -10 - Place circle in the round and make it 3 and align it Properly.
Step - 11 - Now Convert all circles / Bullets to Dynamic Panel
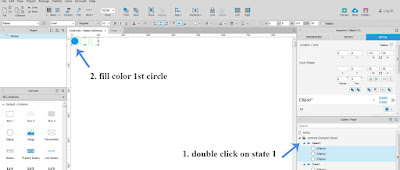
Step - 12 - Name the Dynamic Panel as "Controls" and create total 3 States (make duplicate state)
Step - 13 - Change the color of circle in three different state like state 1 color of first circle is blue and remaining color are white. do same for three states - state 1 - 1st circle , state 2 - 2nd circle as so on.
Step - 14 - Now select image_slider Dynamic Panel and click on case 1 to add more case for controls
Step - 15 - In Case Editor -> Click to add actions -> Widgets -> Set Panel State
Configure actions -> Checked - "set controls"
Select state -> Next and checked other 2 more check box and Click OK
Step - 16 - Now Preview Image slider is working well as well as bullet is show the current image (indicating the current image)
Thanks.
















No comments:
Post a Comment