Follow the Steps as Screenshot
1> File - New
2> select the Image
3> select the Button
4> Convert Image to Dynamic Panel
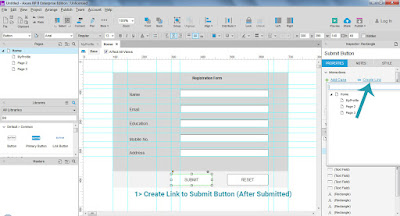
5> Rename Button and Dynamic Panel
6> Add More Images (Click on State)
7> Replace images as per your images (Browse from your computer)
8> Now check all your images are Placed correctly.
9> Now Give Action to Button as onclick
10> Click on case and Set Panel State
11> Checked the Set Dynamic Panel and Select State from Dropdown
12> Select State as Next
13> Now See the Preview in web Browser
14> Preview as Sliding images as onclick on Button
Steps:-
1> File - New
2> select the Image
3>select the Button
4>Rename the Button and Dynamic Panel
5>Convert Image to Dynamic Panel
6>Add Duplicate State
7> Replace with your images (in state under image)
8> Give Action to Next Button (Select OnClick)
9> Double click on case and select Set Panel State from Left side of Widgets
10> checked the check-box(set DynamicPanel1)
11> Select State (From dropdown) Select Next
12> Checked (Wrap from Last to First)
13> Select from (Animate In Dropdown) As Slide Left
14> Click On OK
15> Click on Preview and see in web Browser