How to create login page with validation
Step - 1 - First create interactive login Page follow the below image steps
Step - 2 - In Properties -> Style Tab -> Shadow , Border : None , Radius : 5
Step - 3 - Now Place the Text Field and Submit button in the login Page , Name all text field and button properly.
In Properties Tab select Text field Type if User name - text, or Password choose Password. and finally select the button as submit Button.
Link with button is important because, on click of button it will show the error message.
Step - 4 - place the Label and write the Error message and convert it as Dynamic Panel
Step - 5 - Make the Error Message as hidden
Step - 6 - Now hide border form the Text Field to make interactive design
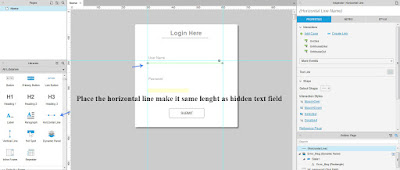
Step - 7 - Now Place the Horizontal Line with the same width of hidden Text Field.
Use of Guides to make it as same width Horizontal Line.
Step - 8 - Place the Label and name it as same , it will be treated as floating label, while click on the user name text field it will appear.
Step - 9 - Now create new Page as welcome, if the login is success then it will open welcome user as popup window.
Step - 10 - Select the hidden Text Field and In Properties tab -> click "OnFocus" to add case
Step - 11 - In Case Editor -> Click to add actions -> Widgets -> Show/Hide ->
Configure actions -> Checked Floating name
Animate -> Slide left (or any animation)
Then OK
Do the same for Password Text field same
Step - 12 - Button actions - Select the Button in Properties -> click "OnCliock" to add case
Step - 13 - In Case Editor click on Add Condition - Select Text on Widget - from dropdown select txt_username - and write value as userName as below image it is RAM then click on Add icon and do same for Password then click OK
Step - 14 - In the same case -> Click to add actions -> Open Links
Configure actions -> Open in Popup window -> Select the welcome page then click OK
Step - 15 - Add Error Message -> In Properties click "Add Case"
Case Editor -> Click to add actions -> Widgets -> Show/ Hide
Configure actions -> Select Error Message and Click OK
Step - 16 - Preview it see if Do not fill any details and click OK it will show error message / if not fill up the right credential then also showing error message.
After fill up the right credential and click on Submit Button the PopUp window is open as Welcome Page
Thanks.
















No comments:
Post a Comment