REPEATER WIDGET
Repeater widget is used to display repeating patterns of text and images.widgets contains in several states which are then switched between, repeaters contain one set of widgets—called the "item"
Item - The collection of widgets being repeated is called the item.
which is then iterated several times. Each iteration of the item is different, and the differences are controlled by data loaded into the repeater's "dataset".When you open a repeater for editing, the item is displayed on the canvas.
DataSet - The appearance and behavior of a repeater is driven by the data in its dataset.The dataset can be seen in the Inspector's Properties tab. You can add new columns and rows or delete existing ones. Cells of the dataset can contain text, images, and references to pages in the project. To add an image, right-click a cell and choose "Import Image". To add a reference page, right-click a cell, click "Reference page", and then choose a page from the resulting dialog.
How to use Repeater Widget to load text,images (Follow the steps)
Step 1 - From Libraries place the Repeater in Canvas and name the repeater.
Step 2 - Click on Repeater cell and name it , and make some more cell as you required.
Step 3 - click on home tab - now repeater looks like as you placed more cell as same
Step 4 - In Properties Repeater Panel - options like add Column and Row as well as fill the data
Step 5 - Fill the Repeater Panel as table set the column name i.e "item" like i have fill it as Name Description Price Image. and related column as well.
Step 6 - Click on case 1 which is already available and set the rule in case editor.
Step 7 - Click to add actions -> Widgets -> Set Text
Configure actions -> Checked to Description.
Right Below "Set Text to" click on "fx" to set the rules
Step 8 - While click on "fx" it will open new window Edit Text where click on the link "Insert Variable / Functions" DropDown will appear where select "Item.Description" and click OK
Step 9 - Now Set Image to Values From Click to add actions -> Widgets -> Set Image
From Configure actions -> Checked to > Set Image , below select from dropdown Value and click on "fx"
Step 10 - Now same as above step after click on "fx" select "Item.Image" and click on OK
Step 11 - Now set the Price as text and follow the same step as description.
Step 12 - Now Click on Repeater any cell and go for editing the cell height , width and place it aligned way to look
Step 13 - After aligned the cell see the Repeater and Preview
Step 14 - Now Style the cell as required like border - None, Name cell as Bold.
Step 15 - Change the Layout vertical, checked wrap grid, item per row 2
Step 16 - After change in Layout style see the Preview
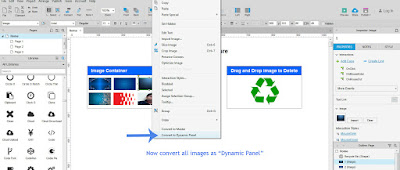
Step 17 - Now Import images in "Repeater Panel" right click on img cell and import the image.
Note*- the image width height will be same as you have done in repeater.
Step 18 - Preview (All text, images are loaded)
Thanks.